Come creare un menu a tendina su WordPress
Come creare un menu a tendina su WordPress
Indice dei contenuti
Creare un menu a tendina su WordPress è una necessità che avvertirai non appena inizierai a lavorare sul tuo nuovo sito o blog.

Scopriamo insieme come creare un menu a tendina su WordPress
Un menu a tendina è infatti un elemento molto importante perché ti consente di facilitare enormemente la navigazione agli utenti, aiutandoli nell’individuare più velocemente le risorse o informazioni di cui hanno bisogno e contribuendo a migliorare la loro esperienza di navigazione.
Un menu a tendina consente infatti di comprendere al meglio la struttura di un sito e le aree tematiche che questo presenta, semplicemente posizionandovi sopra il puntatore del mouse, ed è una funzionalità fantastica perché permette a chi visita il tuo sito di raggiungere la pagina desiderata con un solo clic.
Andiamo adesso a vedere in dettaglio come creare un menu a tendina su WordPress, vedrai che bastano veramente pochi passaggi per riuscirci con successo.
Dando per scontato che tu abbia già creato le pagine con i relativi contenuti, tutto quel che dobbiamo fare adesso è creare il menu e aggiungere le sottopagine che lo compongono.
Come creare un menu a tendina su WordPress
Per far ciò, dal tuo pannello di controllo WordPress clicca su Aspetto > Menu: questa è la sezione nella quale ti sarà possibile creare un menu personalizzato in base alle tue preferenze.
Per iniziare a creare il menu di navigazione a tendina puoi cliccare su “Crea un nuovo menu“.
Vedrai subito l’apposito campo “Nome menu” nel quale potrai inserire il nome che hai deciso di assegnare al tuo nuovo menu.

Scegli il nome e crea il tuo menu di navigazione con WordPress
Si tratta di aspetti che gli utenti non possono vedere o scoprire, è solo un nome che devi assegnare così da riconoscerlo facilmente nel caso decidessi ad esempio di creare menu diversi per ogni pagina.
Digitato il nome del menu che preferisci, puoi cliccare su “Crea menu” ed accedere ad una nuova schermata (“Impostazioni del menu”) in cui WordPress ti consente di stabilire a priori se desideri:
- Aggiungere automaticamente le nuove pagine di primo livello a questo menu. Se metti la spunta qui, tutte le nuove pagine che andrai a creare saranno automaticamente aggiunte al menu. Personalmente non utilizzo questa funzione perché preferisco aggiungere manualmente le pagine nel menu.
- Posizione di visualizzazione. Questa opzione ti consente di decidere dove il menu che ti accingi a personalizzare debba essere visualizzato, ad esempio in alto, nel footer (in questo caso non potrai ovviamente creare un menu a tendina) o come sottomenu di quello principale.

Seleziona le impostazioni di personalizzazione per il menu a tendina che ti accingi a creare
Puoi decidere in quale punto della pagina visualizzare i menu che crei direttamente dalla tab “Gestione posizioni”.
Sei pronto adesso ad entrare nel vivo?
Organizza la struttura del menù
Bene! È giunto finalmente il momento di creare il menu di navigazione a tendina. Come puoi vedere, sulla parte sinistra dello schermo hai alcune schede che si espandono cliccandoci sopra:
- Pagine
- Articoli
- Link personalizzati
- Categorie

Personalizza la struttura del tuo menu in WordPress in base alle necessità
Pagine e Articoli
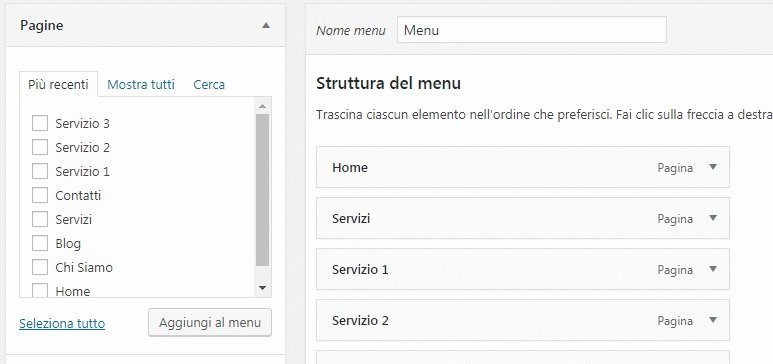
All’interno della sezione “Pagine” e della sezione “Articoli” (basta farci un clic sopra per espanderle) troverai tutte quelle pagine e articoli che hai creato e pubblicato sino ad ora.
Per aggiungere queste risorse al tuo nuovo menu ti basterà mettere la spunta su tutte le pagine o articoli che desideri e cliccare su “Aggiungi al menu“: vedrai che le pagine e gli articoli selezionati si sposteranno automaticamente sulla destra, in quella che a tutti gli effetti è la struttura del menu di navigazione che stai creando.
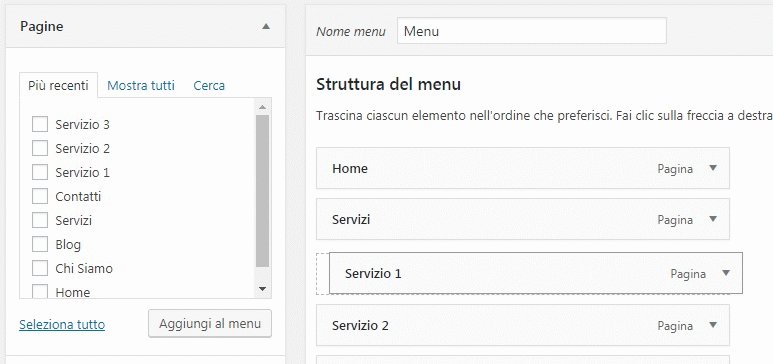
A questo punto, semplicemente trascinando le pagine o gli articoli che hai appena aggiunto alla struttura del menu, potrai stabilire esattamente in quale posizione del menu farle comparire, nonchè quali saranno pagine principali e quali diverranno invece delle sottopagine che costituiranno proprio la “tendina” del tuo menu.
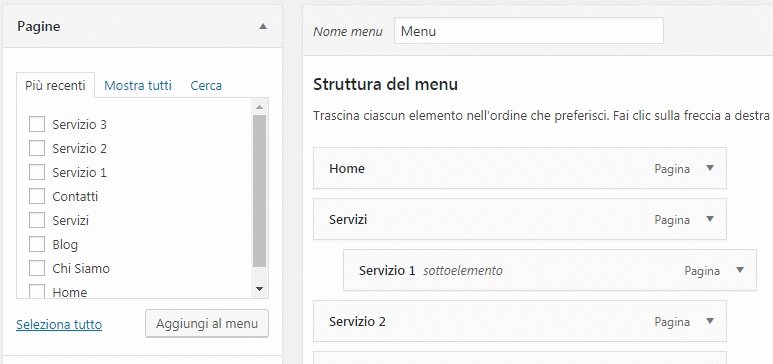
Per far si che una o più pagine compaiano come sottopagine di una pagina principale a tua scelta, basterà trascinarle proprio sotto quest’ultima avendo cura di farle rientrare leggermente sulla destra, fin quando non comparirà la dicitura “sottoelemento” come evidenziato nell’animazione che segue.

Sposta la pagina desiderata sotto quella principale per renderla un sottoelemento
Fatto questo potrai salvare e visionare l’anteprima: scoprirai che al passaggio del mouse sulla pagina da te prescelta, si aprirà automaticamente un menu a tendina che mostra le relative sottopagine da te prescelte.
Esempio pratico: se hai creato la pagina “Social Network” e vuoi che la pagina “Facebook” e l’articolo “Instagram” diventino sue sottopagine, sarà sufficiente aggiungere le 3 risorse alla struttura del menu e successivamente trascinare Facebook” e “Instagram” esattamente sotto la pagina “Social Network” come mostrato nell’immagine che segue, con un leggero scarto sulla destra.
Link personalizzati
Adesso che il come creare un menu a tendina su WordPress ti è più chiaro, approfittiamone per vedere come è possibile sfruttare la scheda “Link personalizzati”.
Diciamo subito che questa serve quando desideri aggiungere al tuo menu una pagina che in realtà non fa parte del tuo sito ma di un altro: in questo caso ti è sufficiente incollare il link della pagina esterna nel campo “URL” e nel campo “Testo del link” il testo cliccabile che vuoi associare a questo link.
Personalmente non mi è mai capitato di utilizzare la scheda “Link personalizzati” per inserire nel menu un link che porta ad un sito esterno, ma la utilizzo per una funzione molto più cool…adesso ti spiego quale!
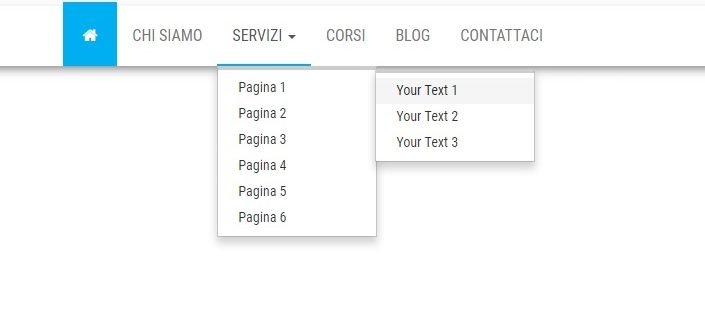
Hai presente quando vedi un menu a tendina in cui c’ una voce non cliccabile, mentre tutte le altre pagine o sottopagine lo sono? Dai un’occhiata allo screenshot in basso per capire al volo a cosa mi riferisco.
Bene, ti sei mai chiesto come si faccia ad aggiungere una voce non cliccabile sul menu di navigazione? E se ti dicessi che si fa esattamente sfruttando la scheda “Link personalizzati”?
Eh eh…proprio così!
Per aggiungere un testo non cliccabile al menu non devi far altro che andare su “Link personalizzati” ed inserire il simbolo “#” (il cancelletto) nel campo “URL” (puoi cancellare quel “http://” che trovi di default) e scrivere quello che preferisci nel campo “Testo del link”.

La scheda “link personalizzati” ti consente di aggiungere intestazioni non cliccabili al tuo menu a tendina
Fatto questo clicca come al solito su “Aggiungi al menu” ed avrai aggiunto una cosiddetta intestazione non cliccabile al menu.
A questo punto, trascinandole sotto come ti spiegavo prima, potrai associare a questa nuova voce del menu non cliccabile tutte le sottopagine che vuoi! Figo, no? 😉
Categorie
Infine, la sezione “Categorie” serve ad aggiungere le categorie al menu del tuo sito.
Le categorie ti sono preziose anche quando cerchi di far confluire automaticamente determinati post all’interno di una pagina specifica.
A questo scopo ti tornerà utile la guida che ho scritto per aiutarti a mostrare in una pagina solo i post di una determinata categoria.
Plugin per modificare e personalizzare il menu di navigazione
WordPress.org ti offre una serie di ottimi plugin gratuiti per la modifica e personalizzazione del menu che hai appena creato. Tra questi, Max Mega Menu è probabilmente il più famoso ed utilizzato: è un plugin che viene aggiornato quasi quotidianamente dallo sviluppatore e vanta oltre 200mila installazioni attive, per cui puoi installarlo ed attivarlo senza paura.
È uno strumento che ti consente di arricchire dal punto di vista del design il tuo menu, consentendoti di personalizzarlo come desideri.
Il video che segue ti mostra in pochi minuti come funziona Max Mega Menu e perchè fai bene ad utilizzarlo per rendere il tuo sito ancora più accattivante e funzionale.
Bene, adesso dovresti avere le idee molto più chiare sul come creare un menu a tendina su WordPress.
Come sempre, se qualcosa non ti è chiaro o se incontri difficoltà, lasciami un commento e ti aiuterò volentieri a risolvere 😉



Fantastico! Lineare e chiaro!
…grazie Massimo 😉
Ciao Dario, grazie per il tuo lavoro,
Una domanda non pienamente pertinente. Ma i plugins sono solo a pagamento passando a premium? E se si costa 250 euro come unica soluzione per avere dei plug-in? Grazie!
Ciao Davide,
se ti riferisci al piano “Premium” di WordPress.com, lì non puoi installare plugin. Devi sottoscrivere almeno il piano “Business” per poterlo fare.
Se decidi invece di lavorare su WordPress.org, la versione gratuita di WordPress, lì puoi installare tutti i plugin che vuoi (in questo caso hai da considerare la spesa per un servizio di hosting, cosa che invece su WordPress.com ti viene offerto gratuitamente).
Ad ogni modo, il prezzo dei plugin è lo stesso a prescindere dal tipo di versione di WordPress che utilizzi o piano sottoscritto. Ce ne sono migliaia sia gratuiti che a pagamento 😉
Se hai dubbi scrivimi,
a presto!
Dario
Grazie mille dell’articolo mi è molto utile per apportare alcuni miglioramenti sul mio blog 😉
Ciao,
questo mi fa veramente piacere 🙂
Dario
Ciao Dario, ti ringrazio per le chiare e precise informazioni. Nel sito della mia scuola, vorrei creare un menu laterale all’interno di una pagina. Una specie di sotto menu, visibile solo se si apre quella pagina. Ho provato più volte, utilizzando il plugin Shortcode ma il problema è il posizionamento del menu che rimane sempre troppo centrale mentre lo vorrei spostato decisamente a destra.
Hai qualche suggerimento?
Ciao Renata!
Per spostare un oggetto in una pagina web devi inserire una relativa istruzione con il CSS.
Non so che tema adoperi ma in genere su Aspetto > Personalizza puoi trovare il box “CSS aggiuntivo” in cui inserire questo codice.
A presto,
Dario
Ciao, sto facendo i passaggi del video, ma il menu a tendina non si apre.
Cosa sbaglio?
Grazie!
Ciao Jessica!
Mandami per favore, direttamente dal form di contatto del mio sito, uno screenshot di ciò che vedi su Aspetto > Menu, così posso capire dov’è l’errore.
A presto
Dario